Liquid Crystal Display の頭文字を取ってLCDと一般的には呼ばれています。
1.LCDとは
液晶ディスプレイはコンピュータの操作画面を表示させる表示装置(ディスプレイ)の一種で液晶の特殊な特性を利用して光を制御し映像や文字として表示させる装置です。
液晶ディスプレイの歴史は1968年頃にアメリカで液晶を用いた世界初の液晶表示パネルが発売されています。日本ではその技術を応用し1973年に日本国内のメーカから液晶パネルを利用した電卓が発売されています。
1990年代後半頃から技術の進歩もあり高精細化、大型化、カラー化が一気に進んでそれまでのCRT(ブラウン管)に変わり、テレビやコンピュータ(いまのパソコン)ディスプレイ装置の主流となりました。

ブラウン管を用いたディスプレイに比べて小型、軽量でいちばんの違いは薄型という特徴です。薄型・小型・軽量との特徴からノートパソコンに使用されノートパソコンが市場に出回る様になりました。
その後、携帯型の情報端末の表示装置として多く使用される様になりました。今では携帯電話・スマートフォンやタブレット型端末を始め、色々な装置の表示装置に使用されています。

2.LCDの構造
液晶とは物質のある状態の事で、植物から採取した有機化合物からなる、個体と液体との間の中間的な状態の特性をもつ物質を言います。
液晶はCRT(ブラウン管)の様に自分で発光はできません。これは、液晶そのものは棒状や円盤状の形をしており通常の状態では光を遮っています。液晶を電極でサンドイッチ状に挟み電圧を印加すると液晶は同じ方向(光を透過する方向)を向くことで光源(バックライト)の光を透過し表示させています

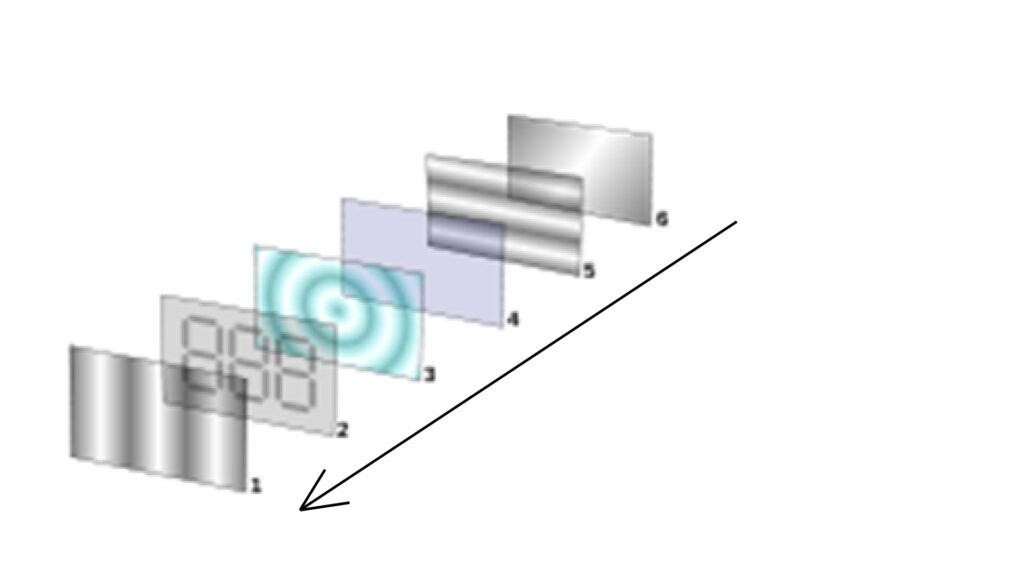
※図補足
1.偏光フィルタ(垂直) 2.ガラス基板(個別電極) 3.配向層に挟まれた液晶
4.ガラス基板(共通電極)5.偏光フィルタ(水平) 6.光源
もう少し詳しく動作原理を説明します。(上図を参照しながら)。
光源(バックライト)からの光は360°多方向の成分を含んでいますので、偏光フィルタで一定の方向に整えています。 電極に挟まれた油状の透明な液晶材料が電極に印加される電圧によって変化します。この液晶の変化具合(電極への電圧の印加具合)を調整する事で光の透過具合を変化させ濃淡を付けて表示させています。
カラーLCDの場合は光の3原色のカラーフィルタ R(赤)・G(緑)・B(青)を3つセットで使用する事で色付き(カラー)の発光(目に見える様に)をしています。
百聞は一見にしかずと言いますので、ご自分のパソコンかスマホのディスプレイを拡大鏡(虫めがねなど)で一度見て下さい。R(赤)・G(緑)・B(青)の3つの色が確認できます。(発光色によって3色の発光具合が違います)
上記1つの表示単位を「ピクセル(画素)」と言い、ピクセルを複数集めて表示装置(ディスプレイ)として使っています。
3.LCDの使い方
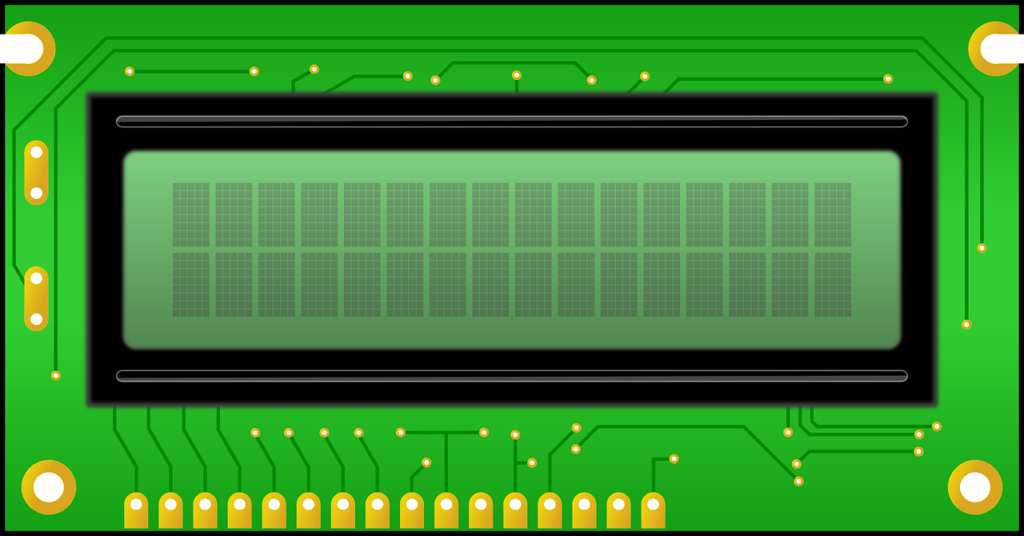
3-1 キャラクター型液晶
この写真は16文字x2列のタイプです。
これは名前の通り表示させるキャラクター文字を指定して表示させます。
表示させたい位置と表示させたい文字(キャラクター)を指定して表示させるので、表示文字(キャラクター)に制限が有りますが、安価で使い易い液晶表示器なので幅広い分野で使用されています。

I/F(接続)は
・電源
・データ信号
・制御信号
の各種信号等があります。
・電源:この表示装置の駆動用電源を接続します。
・データ信号:この表示装置に表示させる文字(キャラクター)
・表示位置(アドレス)を8ビット又は4ビット長で指定して使用します。
・制御信号:この表示装置にデータを書き込みや状態を確認するときに使用する信号です。
簡単に説明すると、まずデータを書き込むとこの表示器がそのデータを受け取り次のデータを受け取る事が
出来るまで次のデータを書くことができません。
これをシーケンス的に記載すると、
- データ(表示させたい文字や位置情報)をデータ信号にセット
- 書き込み信号(制御信号)をアクティブ(表示器が処理を開始します)
- 表示器がデータを正常に受け取ったかを確認(ビジー状態でないか:処理中です)
- ビジーでない事を確認(処理が終了し次のデータ処理を受け付けることが出来ます)
このように①~④を繰り返します。(かなり簡単に説明しています)
3-2 グラフィック型液晶
先に説明したキャラクター型液晶に対してグラフィック型液晶があります。
スマホやPC(パソコン)の表示に使用しているのはこのグラフィック型液晶です。
その液晶のサイズ(64×128、128×160、320×240)など各種のサイズがあります。パソコンなどに使用している
液晶はもっとドット数が大きいものですが、元は細かいドットの集まりから構成されています。
キャラクター型の様に決まった文字のみではなく、どのようなパターン(文字はもちろん色々なパターンの波形や図形など)の表示やモノクロやカラー表示が可能ですがその分コストUPするので、モノクロ表示・単色のキャラクター型・
グラフィック型・カラー表示などを用途に応じて使いわけを行います。
I/Fについては、キャラクター型の場合は各社ほぼ同じI/Fですが、グラフィック型は各社でI/Fが違うので
使用前に確認をお勧めします。 グラフィック型はキャラクター型とは違い表示させるデータ(文字等)を
用意しないといけません。 (無償・有償で各種フォントなどがありますので効率などを考慮し検討されると良いでしょう)
英数であれば通常は8×8のドットで作成します。64×128ドットの液晶を使用すると、8×8ドットで文字を作成すれば、
8×16文字を表示させる事が出来ます。
次に文字データの作成事例の説明です。
・図の様に縦8ドットx横1ドットを最小単位として構成されています。
・これを横に8セット並べて一つの文字を構成します。(8×8ドットの構成の場合)
・ここでは、例として数字の「3」の場合を説明致します。
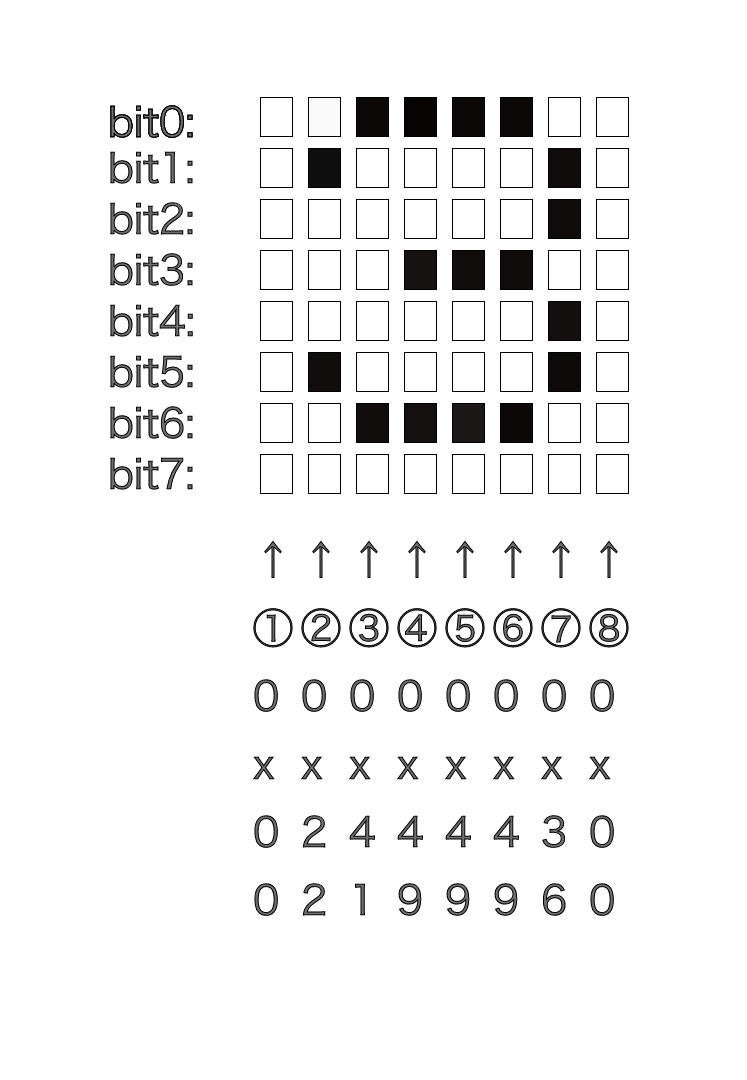
縦一列で表示(黒く)させたい個所のbitを1にセットして表示文字を構成します。
1、最初の左端の①はすべて白表示なので「0x00」
2、次の②はbit1とbit5を黒なので「0x22」
3、次の③はbit0とbit6を黒なので「0x41」
4、次の④はbit0・bit3とBIT6を黒なので「0x49」
5、次の⑤はbit0・bit3とBIT6を黒なので「0x49」
6、次の⑥はbit0・bit3とBIT6を黒なので「0x49」
7、次の⑦はbit1・bit2とBIT4・BIT5を黒なので「0x36」
8、最後の右端の⑧はすべて白表示なので「0x00」

(②での記載の「0x22」は16進の表記です、通常(10進表記)の「にじゅうに」ではありません、「にぃ・にぃ」等と呼びます)
この様にして8×8ドットの場合の1文字のデータを作成します、通常は数字0~9 アルファベットA~Z など一般的な文字データを準備しプログラム上で関数化し必要に応じてその文字(データ)を呼び出して(コール:プログラムではそのように言います)表示させたい文字などを液晶上に表示させています。
同様の手法で図形等も作成すれば液晶画面いっぱいに表示させる事も可能です。
例えば電源投入時に自社のロゴマークを表示させたりすることも可能です。
アルファベットや数字以外にも漢字も表示させることは出来ますが8×8ドットでは少し文字が粗くなるかもしれませんので、16×16ドットでの構成が良いですね。作り方は8×8ビットと基本は同じ方法です。カラー表示の場合はこの文字制御に色の制御も追加で必要です。
東阪電子の技術情報
弊社ではLCDはじめタッチパネル付きLCDを使用(ハンコ自販機にも使用しています)しての開発・設計・製造の実績は豊富にありますのでお客様の仕様に合わせたご提案を行う事が出来ますのでお気軽にお問い合わせ下さい。
